
Android Studio Add Image Asset with Transparent Background
Summary
- Add icon as
Laucher Icons (Adaptive and Legacy). - Remove
{icon_name}and{icon_name}_background. - Rename
{icon_name}_foregroundto{icon_name}.
In the past, we could use icon with transparent background. So we could use image with transparent background as icon.
But, From several years ago, Android Studio started to require icon’s background color when I add icon via “Image Asset” menu.
![]()
We must select color without transparent even if original image has transparent background.
![]()
However, we can add icon with transparent yet. First, select Laucher Icons (Adaptive and Legacy).
What you should see is Full Bleed Layers.
![]()
I selected Color on Background Layer tab. We will remove it later, so just select whatever you want.
![]()
Click Finish to add icons.
![]()
In this post, icon’s name that I added is flash_on.
Wow. flash_on icon is so awful.
![]()
But, flash_on_foreground is very nice.
It is what I wanted. Icon with transparent background.
![]()
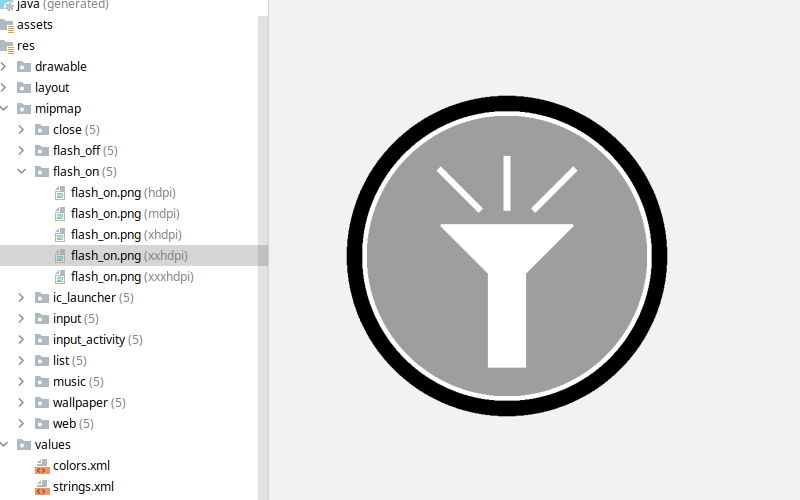
So, I will remove flash_on and rename flash_on_foregroound to flash_on.
![]()
I also removed flash_on_background too.
![]()
![]()
Good. This is what I wanted.
![]()